Today I’m
going to show how to design cloud labels in blogger/BlogSpot and as I told
design a cloud label in blogger is simple and more effective in view and there
are two ways to add this one to your blog one is through html editor other one
is adding from customize option, both options under template menu. I prefer for
adding CSS - CSS3 is customize menu there you won’t get confuse to find and tag
or any things directly copy and paste CSS code there, in this tutorials I’m
going to show both methods to design cloud labels
First Method:
Adding through
“HTML Editor”
Step 1: Login
to BLOGGER account and click this
Step 2: Now select option Template and click
Step 3: In
that click “Edit HTML” and click
proceed
Step 4: Now
find by press the combination of this “CTRL+F”
and type “]]></b:skin>”
Step 5: Copy
and paste the code above the tag “]]></b:skin>”
Second Method:
Adding through
customize option
First two steps
are same as the above after that
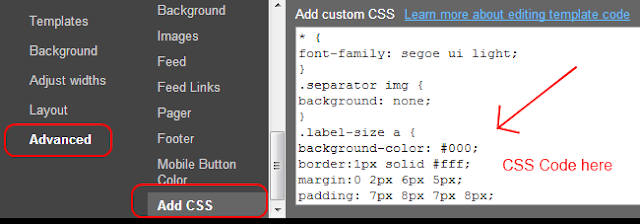
Step 3: Click
“customize”
Step 4: Copy and paste the code
In the CSS
code change the value for color and size of font and padding value last margins
makes different look for you wish








No comments:
Post a Comment